昨天介紹了一些基本的Vuetify佈局和概念,我們現在就可以來看看其他的Component。

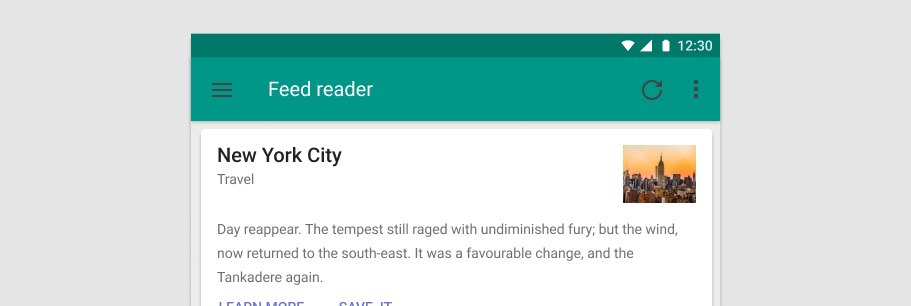
看到上面那個顯示信號、電池和時間的bar了嗎,那個在Vuetify裏面叫做system-bar,以下是範例:
<v-system-bar color="primary">
<v-icon icon="mdi-wifi-strength-4" class="ms-2"></v-icon>
<v-icon icon="mdi-signal-cellular-outline" class="ms-2"></v-icon>
<v-icon icon="mdi-battery" class="ms-2"></v-icon>
<span class="ms-2">08:30</span>
</v-system-bar>
v-system-bar 可用於向使用者顯示狀態。它看起來像 Android 系統欄,可以包含圖標、間隔符號和一些文本。
我們的網頁在通常情況下都會有一個footer,就像是這個網站的最下方:
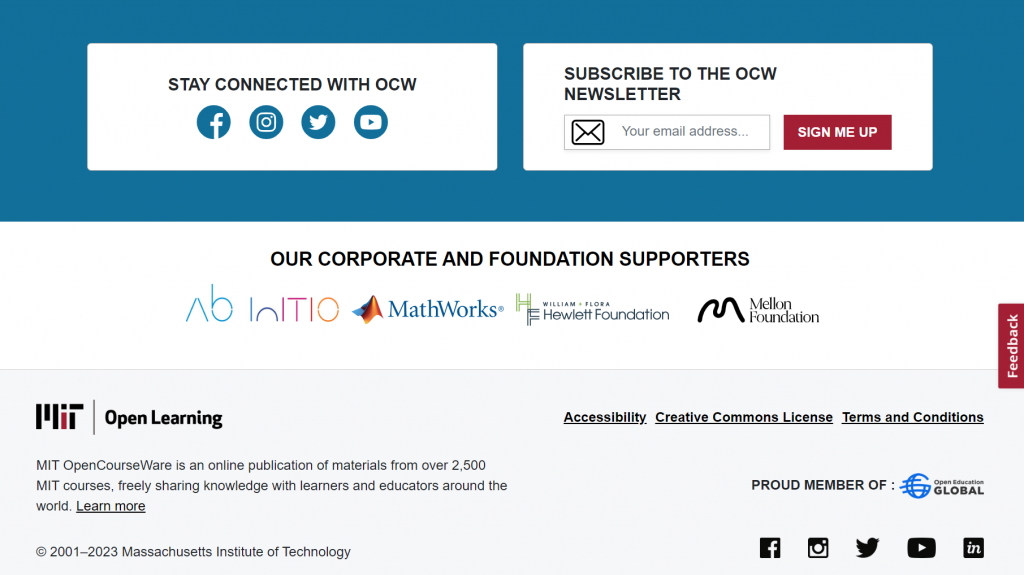
或是一些網站的官網在正常情況下都會放一些資訊或鏈接:
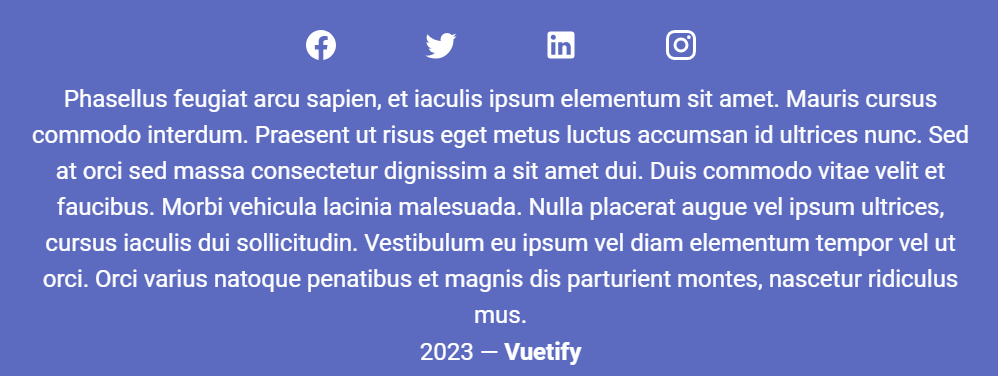
我們可以透過v-footer輕鬆的將這些東西放置在網站的最下方:
<template>
<v-footer
class="bg-indigo-lighten-1 text-center d-flex flex-column"
>
<div>
<v-btn
v-for="icon in icons"
:key="icon"
class="mx-4"
:icon="icon"
variant="text"
></v-btn>
</div>
<div class="pt-0">
Phasellus feugiat arcu sapien, et iaculis ipsum elementum sit amet. Mauris cursus commodo interdum. Praesent ut risus eget metus luctus accumsan id ultrices nunc. Sed at orci sed massa consectetur dignissim a sit amet dui. Duis commodo vitae velit et faucibus. Morbi vehicula lacinia malesuada. Nulla placerat augue vel ipsum ultrices, cursus iaculis dui sollicitudin. Vestibulum eu ipsum vel diam elementum tempor vel ut orci. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</div>
<v-divider></v-divider>
<div>
{{ new Date().getFullYear() }} — <strong>Vuetify</strong>
</div>
</v-footer>
</template>
<script>
export default {
data: () => ({
icons: [
'mdi-facebook',
'mdi-twitter',
'mdi-linkedin',
'mdi-instagram',
],
}),
}
</script>
效果如下:
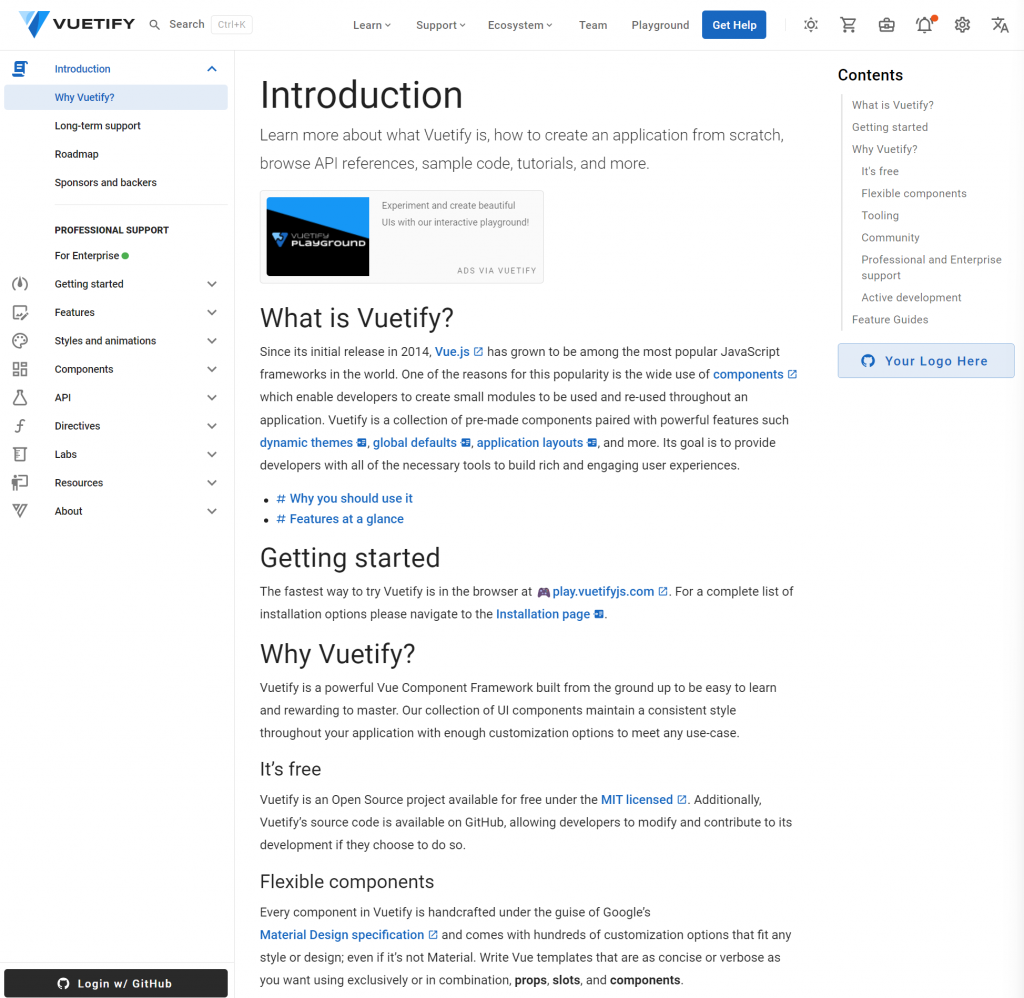
這一個是作爲一個側邊欄使用的,比如説Vuetify的官網左側的側邊欄:
其實它的右側也是一個側邊欄,只不過我們使用了location="right"這個屬性,讓它出現在main的右邊:
<template>
<v-layout class="rounded rounded-md">
<v-app-bar color="surface-variant" title="Application bar"></v-app-bar>
<v-navigation-drawer>
<v-list>
<v-list-item title="Drawer left"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-navigation-drawer location="right">
<v-list>
<v-list-item title="Drawer right"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main class="d-flex align-center justify-center" style="min-height: 300px;">
Main Content
</v-main>
</v-layout>
</template>
這邊要注意的是,如果你的v-navigation-drawer放在v-app-bar下方的話,會變成是上方v-app-bar占滿整個空間,如果v-navigation-drawer在v-app-bar上面出現的話,側邊的v-navigation-drawer會占滿整個左側空間。
如果想要動態的去改變這兩者之間的相對關係,我們可以在v-app-bar綁定一個v-model,再將它設置成-1或0。
這個東西也是我們會時常使用到的,比如説我們在看yt的時候,下方會有的一些按鈕和資訊:
最下方的頭像,Join,subscribe,like,unlike,share,save等按鈕都會放在在這個v-bottom-navigation裏面:
<v-bottom-navigation grow>
<v-btn value="recent">
<v-icon>mdi-history</v-icon>
<span>Recent</span>
</v-btn>
<v-btn value="favorites">
<v-icon>mdi-heart</v-icon>
<span>Favorites</span>
</v-btn>
<v-btn value="nearby">
<v-icon>mdi-map-marker</v-icon>
<span>Nearby</span>
</v-btn>
</v-bottom-navigation>
好,那關於佈局的東西我們是真的差不多了,我們先不要急著去看其他的Component,我們今天先來做一些小練習:
小明經營著一家寵物用品商店,近十年電商平臺的崛起,再加上疫情的衝擊,讓小明逐漸將經營方向面向電商發展。但是由於缺乏經驗,小明做生意的方式還是比較傳統的使用電話、即時通訊如Line、Telegram等來跟客戶處理預約的訂單,并且人工安排出貨。小明十分渴望擁有自己的寵物商店的官方網站,以及在這個網站上面能夠有一讓顧客注冊登入,購買商品的平臺。
需求:寵物商店官網、購物網站
現在就讓我們來實作這樣的一個網站的前端吧!
Step1:我們來創建新的項目取名叫pet
step2:將一開始自動創建的組件刪除(HelloWorld.vue),並在/src/components文件夾底下新建MyFooter.vue,HomeMain.vue二個文件,并且將/src/views底下的Home.vue裏面的<HelloWorld />組件和其引入刪除。,改成引入HomeMain.vue。
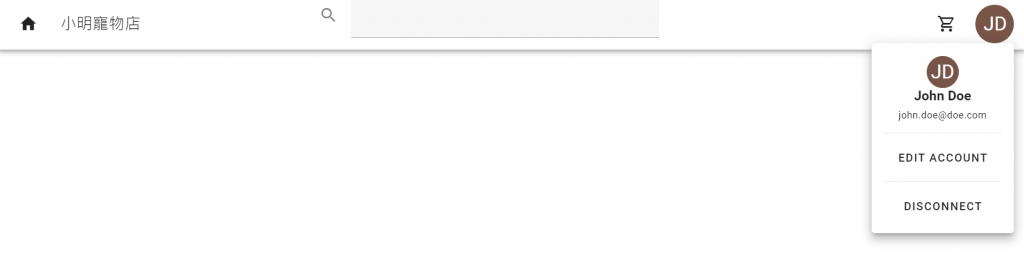
step3:製作Header的部分
在/src/layouts/default底下找到AppBar.vue,將這個文件當成我們的Header:
<template>
<v-app-bar class="px-1">
<v-app-bar-nav-icon icon="mdi-home"></v-app-bar-nav-icon>
<v-app-bar-title>小明寵物店</v-app-bar-title>
<v-text-field prepend-icon="mdi-magnify" single-line></v-text-field>
<v-spacer></v-spacer>
<v-btn class="mx-3" icon="mdi-cart-outline"></v-btn>
<v-menu min-width="200px" rounded>
<template v-slot:activator="{ props }">
<v-btn icon v-bind="props">
<v-avatar color="brown" size="large">
<span class="text-h5">{{ user.initials }}</span>
</v-avatar>
</v-btn>
</template>
<v-card>
<v-card-text>
<div class="mx-auto text-center">
<v-avatar color="brown">
<span class="text-h5">{{ user.initials }}</span>
</v-avatar>
<h3>{{ user.fullName }}</h3>
<p class="text-caption mt-1">
{{ user.email }}
</p>
<v-divider class="my-3"></v-divider>
<v-btn rounded variant="text">
Edit Account
</v-btn>
<v-divider class="my-3"></v-divider>
<v-btn rounded variant="text">
Disconnect
</v-btn>
</div>
</v-card-text>
</v-card>
</v-menu>
</v-app-bar>
</template>
<script>
export default {
data: () => ({
user: {
initials: 'JD',
fullName: 'John Doe',
email: 'john.doe@doe.com',
},
}),
}
</script>

這樣看起來這個AppBar是不是就有模有樣了呢。
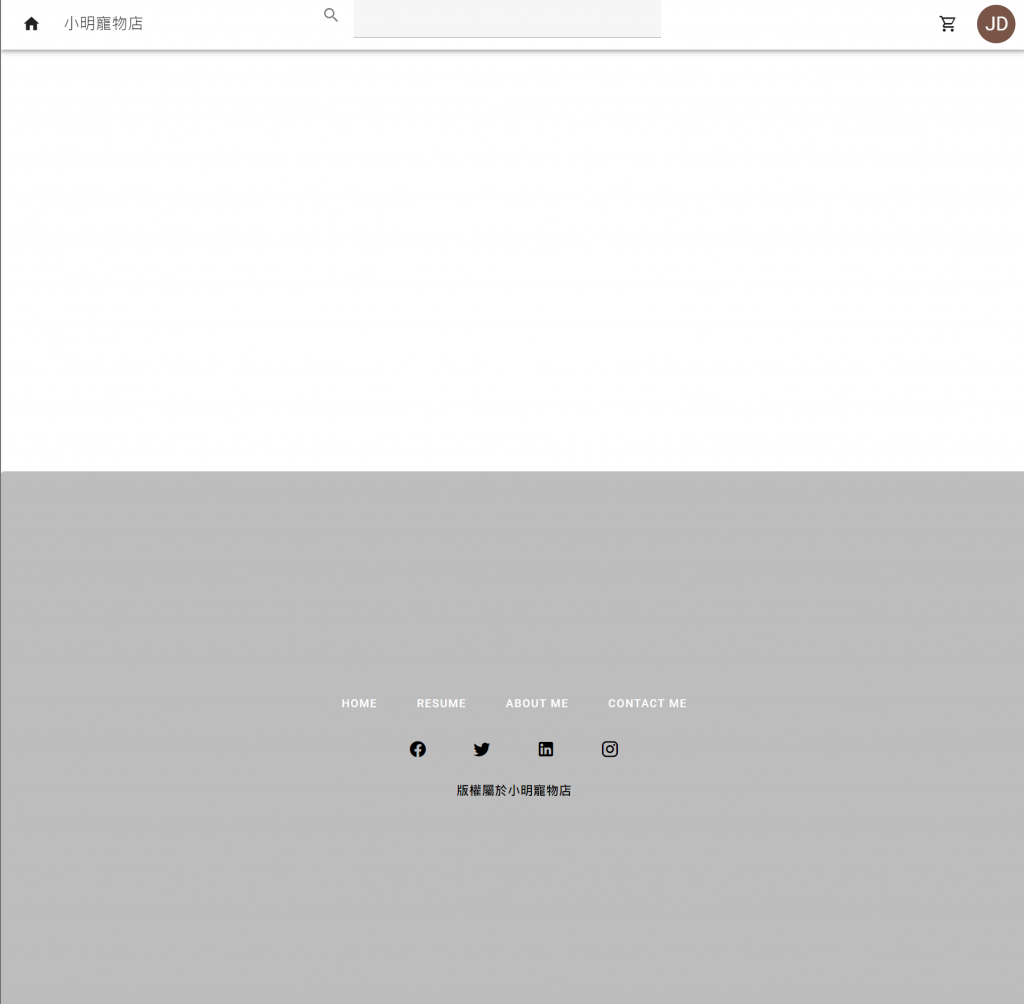
step4:製作Footer
<script setup>
import { reactive } from 'vue';
const socialMedias = reactive([
{
icon: 'mdi-facebook',
link: 'https://www.facebook.com/'
},
{
icon: 'mdi-twitter',
link: 'https://twitter.com/'
},
{
icon: 'mdi-linkedin',
link: 'https://www.linkedin.com/'
},
{
icon: 'mdi-instagram',
link: 'https://www.instagram.com/'
},
])
</script>
<template>
<v-footer rounded class="bg-grey-lighten-1">
<v-row justify="center" no-gutters>
<v-btn color="white" variant="text" class="mx-2" rounded="xl" to="/index">Home</v-btn>
<v-btn color="white" variant="text" class="mx-2" rounded="xl" to="/resume">Resume</v-btn>
<v-btn color="white" variant="text" class="mx-2" rounded="xl" to="/about">About Me</v-btn>
<v-btn color="white" variant="text" class="mx-2" rounded="xl" to="/contact">Contact Me</v-btn>
<v-col class="text-center mt-4" cols="12">
<v-btn v-for="media in socialMedias" :key="media" class="mx-4" :icon="media.icon" :href="media.link"
variant="text"></v-btn>
</v-col>
<v-col class="text-center mt-4" cols="12">
<strong>版權屬於小明寵物店</strong>
</v-col>
</v-row>
</v-footer>
</template>

這樣是不是看起來有點樣子了,或許有些人會疑惑爲什麽Footer這麽大,但其實是因爲我們的Main的部分還沒有用,當你的Main裏面的内容去擠壓整個視窗的時候,你的footer就會是平時看別人的網站那樣正常的大小了。
由於明天還需要補班,我也要去補眠了,main的部分我們就留到明天吧。
本篇終。
